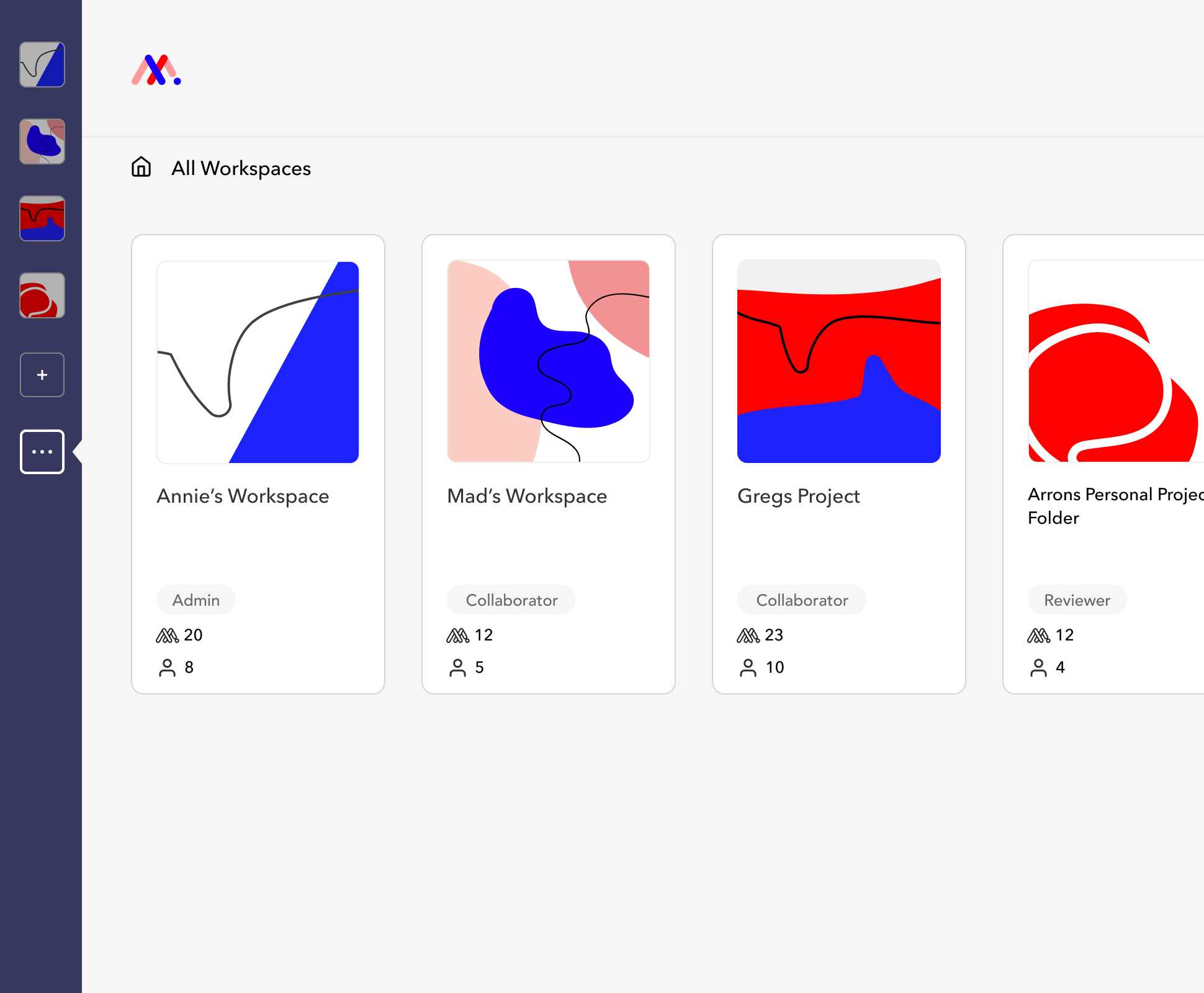
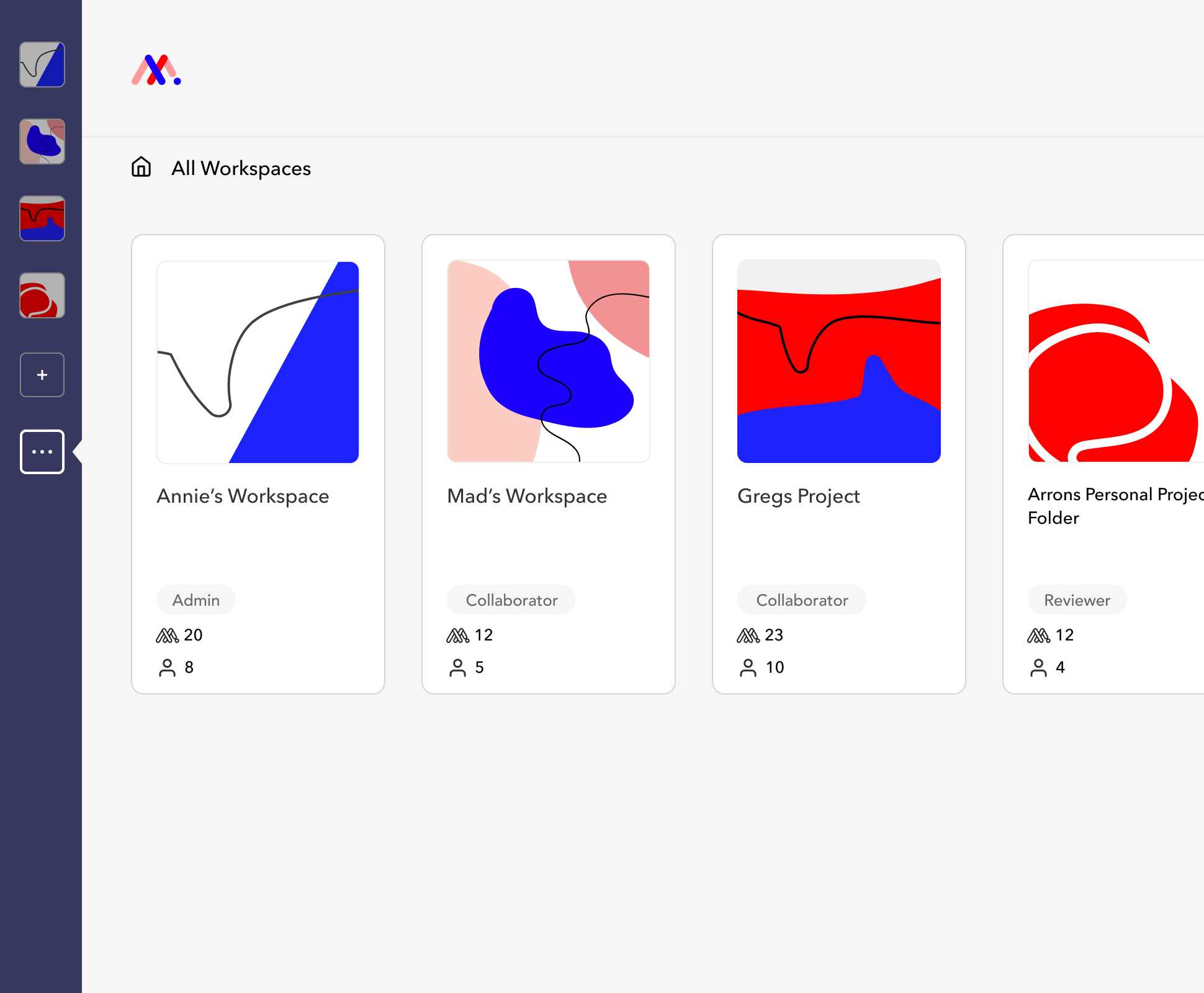
I started by designing how Workspaces would need to fit in with the existing Project dashboard. I introduced a new side navigation bar that allowed users to quickly switch between their Workspaces. This bar was dynamic and would adjust in various situations such as if the user had the ability to create new workspaces, or was only part of a single Workspace.

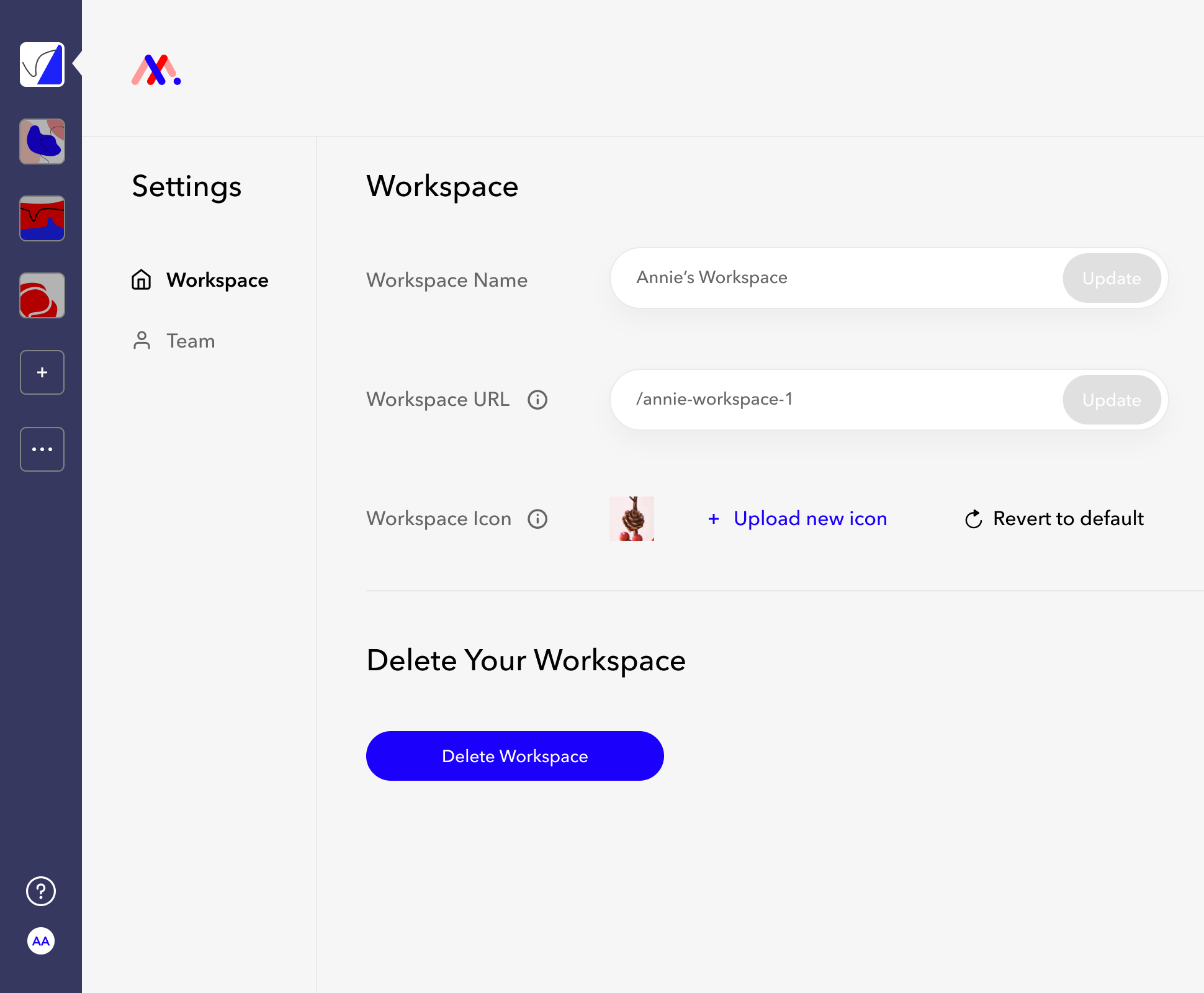
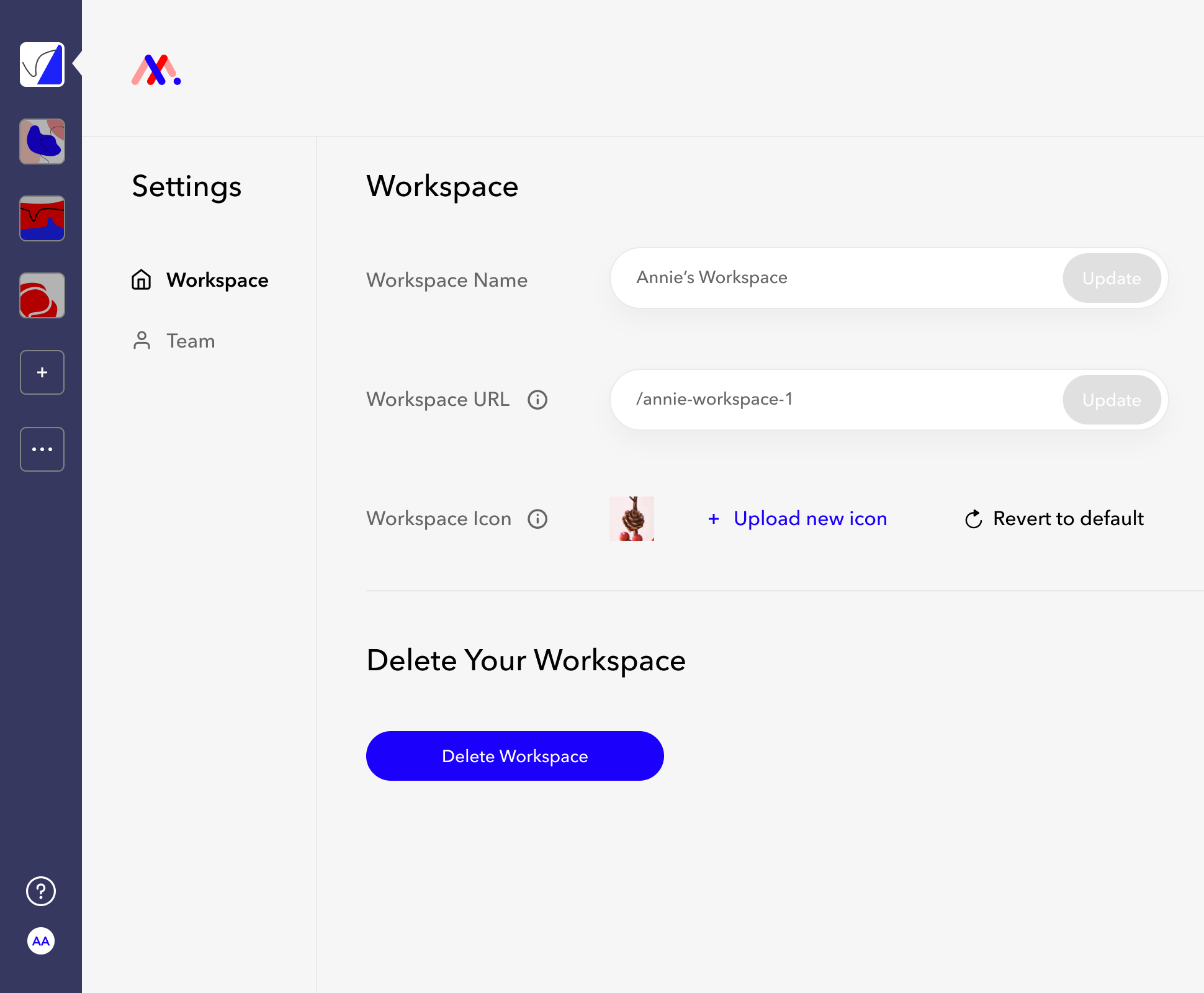
Next I focused on the experience related to managing Workspaces. Knowing that this project was a precursor to Folders, I worked to ensure these changes would be reusable for that project as well.

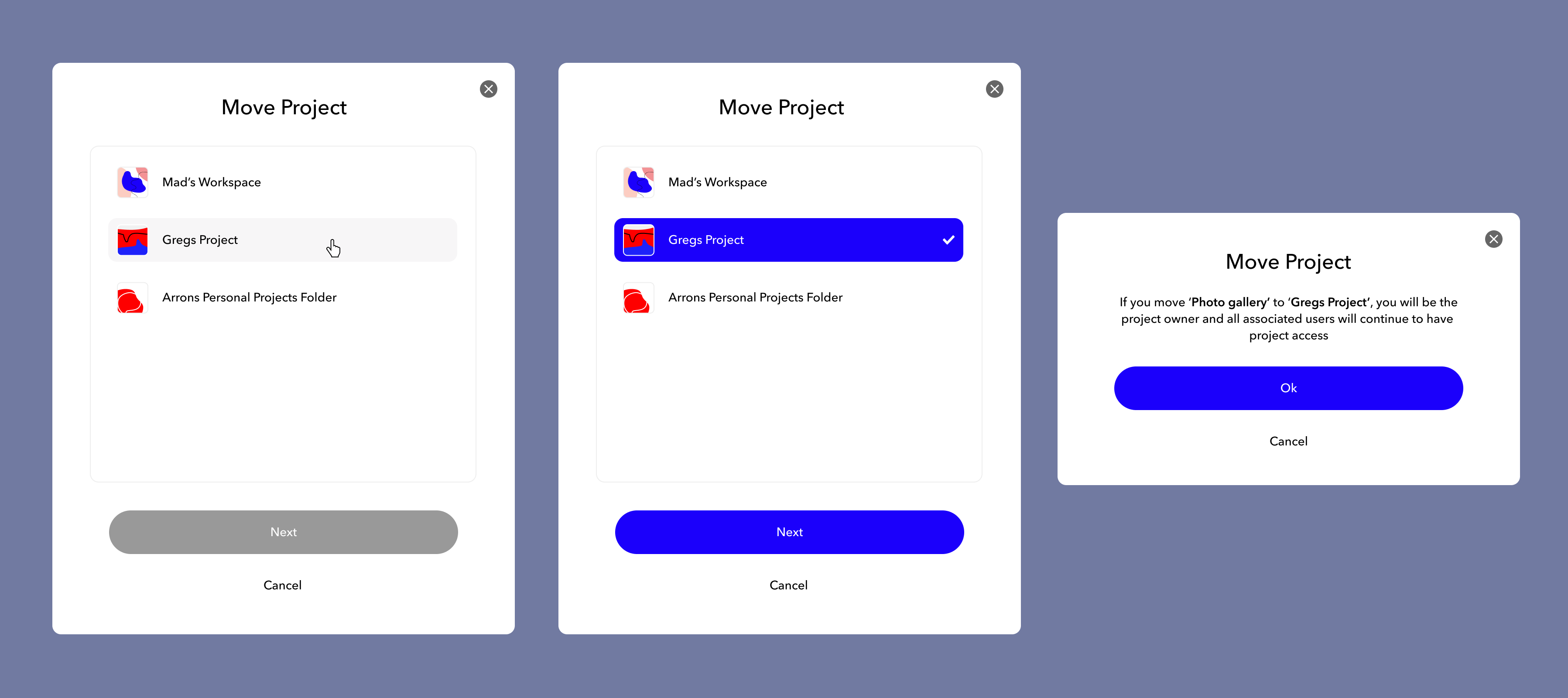
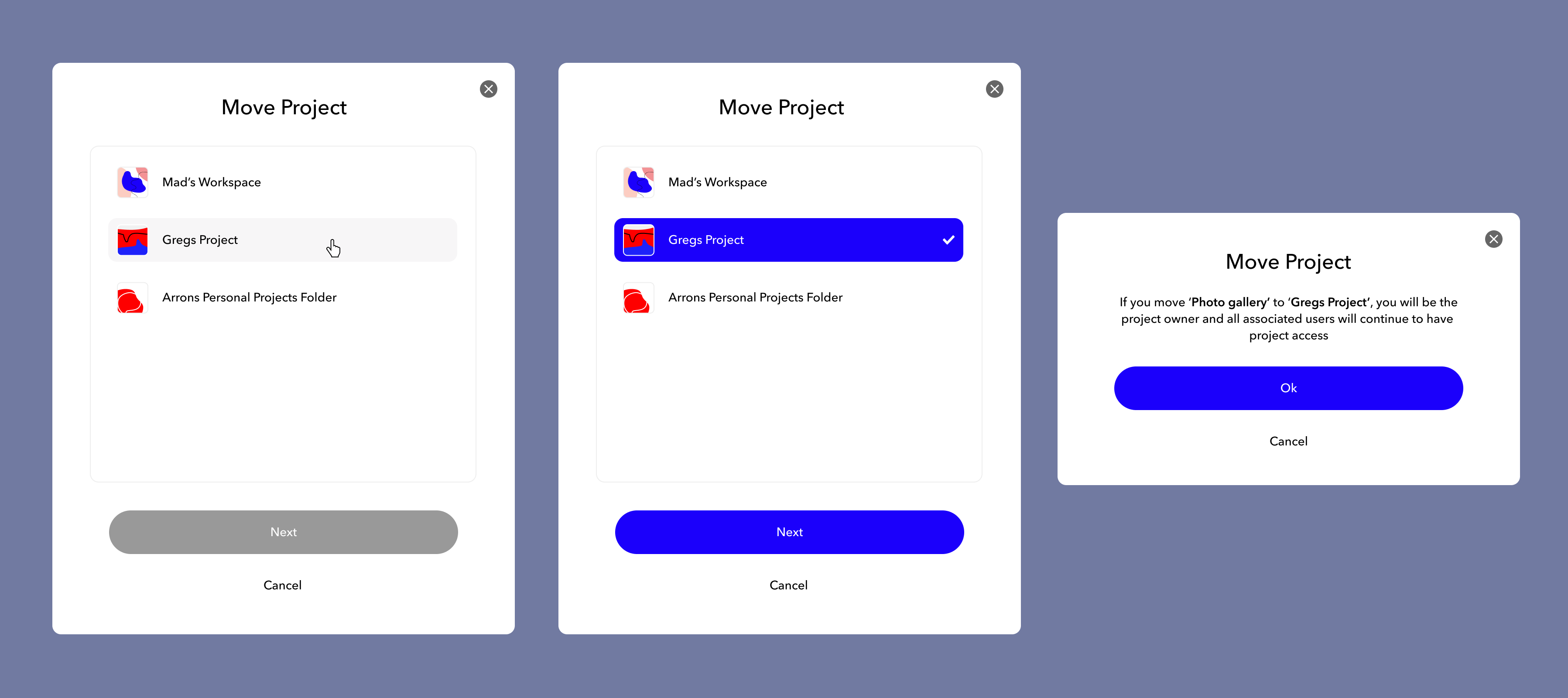
I also needed to introduce the ability to move projects between Workspaces. MarkUp already had modals, so I built off of the exiting patterns to ensure an easy user adoption.