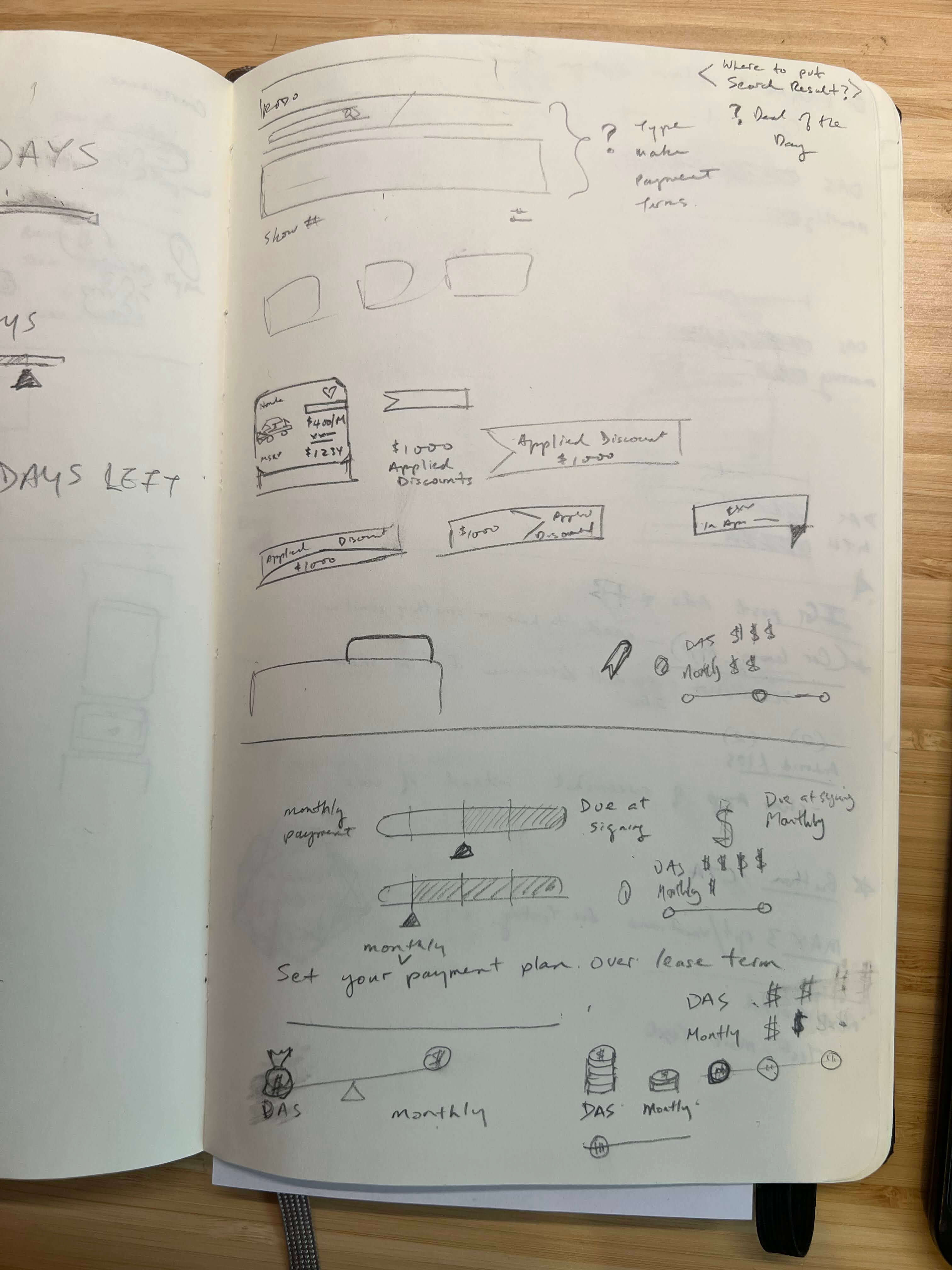
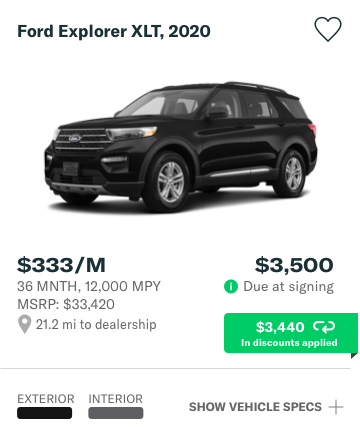
We knew we needed to show the shopper all of the discounts that were being applied to their purchase. For example, we needed to show the amount that’s due at signing. This ensures Rodo clearly emphasizes its value proposition of providing our customers with crystal clear pricing that has all discounts, taxes and fees bundled in.
During the design exercise, I noticed that the existing placement of the vehicle image was competing with other key information. I wanted to make sure things were sectioned off clearly for easy visual scanning.