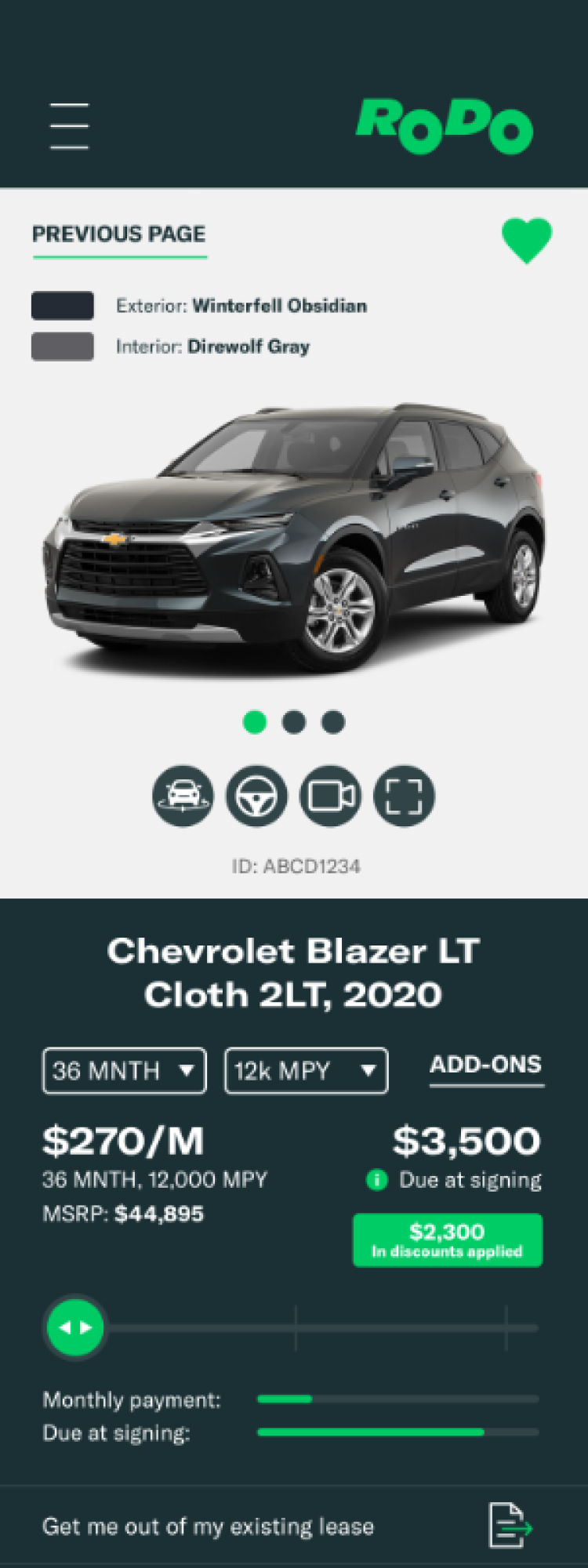
Rodo had an existing payment slider that showed shoppers how their payments would change based on how much they paid up front. However, the shopper didn’t really understand what the slider was changing and how it was affecting their price. The only information they were given was in the form of a complex tooltip.

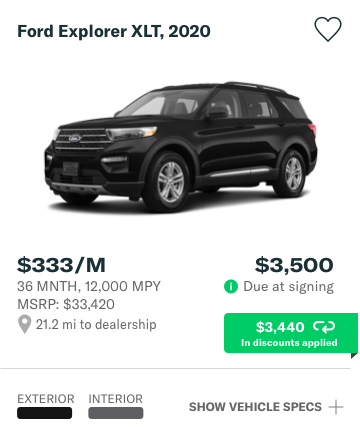
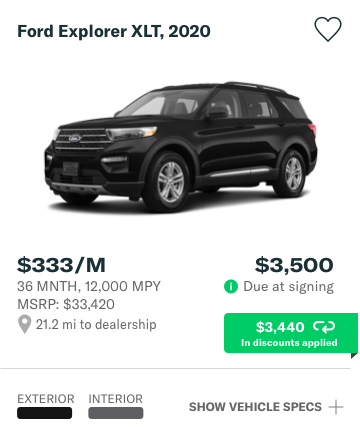
Production Version of the Button

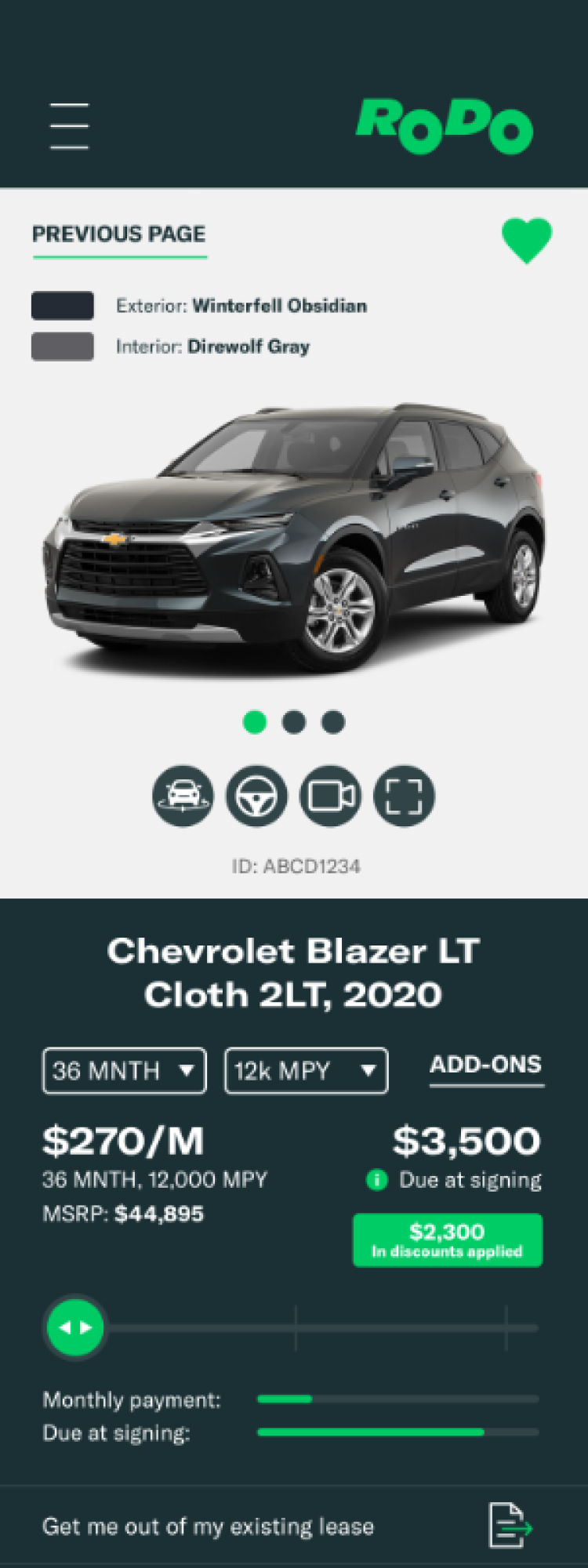
Production Version of the Discounts Layout
My goal throughout this project was to redesign the slider in a simple and intuitive way.
I started by focusing on the key information such as monthly payment, duration and amount due at signing. I then wanted to make sure the user understood how if they change what they pay at signing then their monthly payment would change as well.

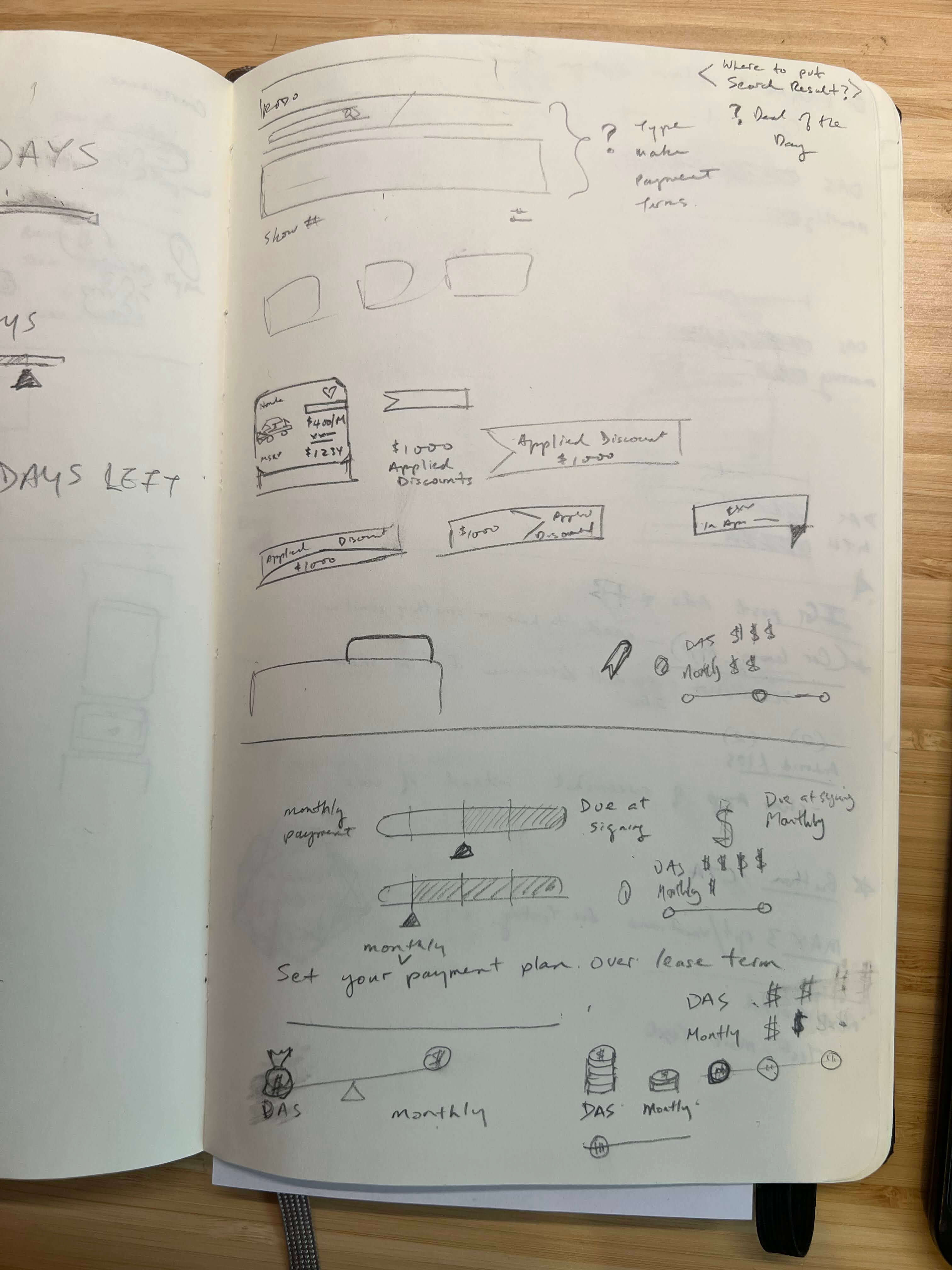
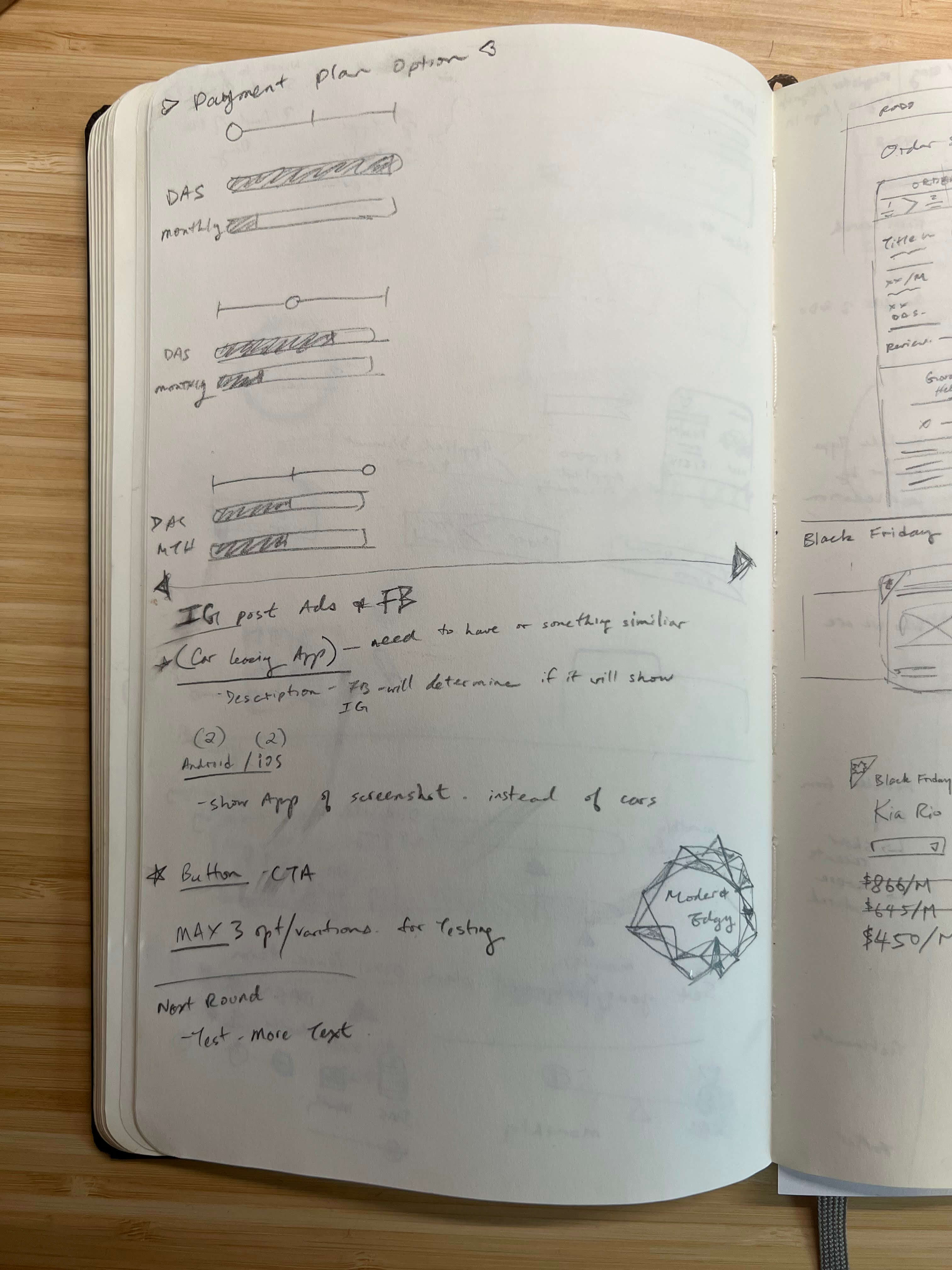
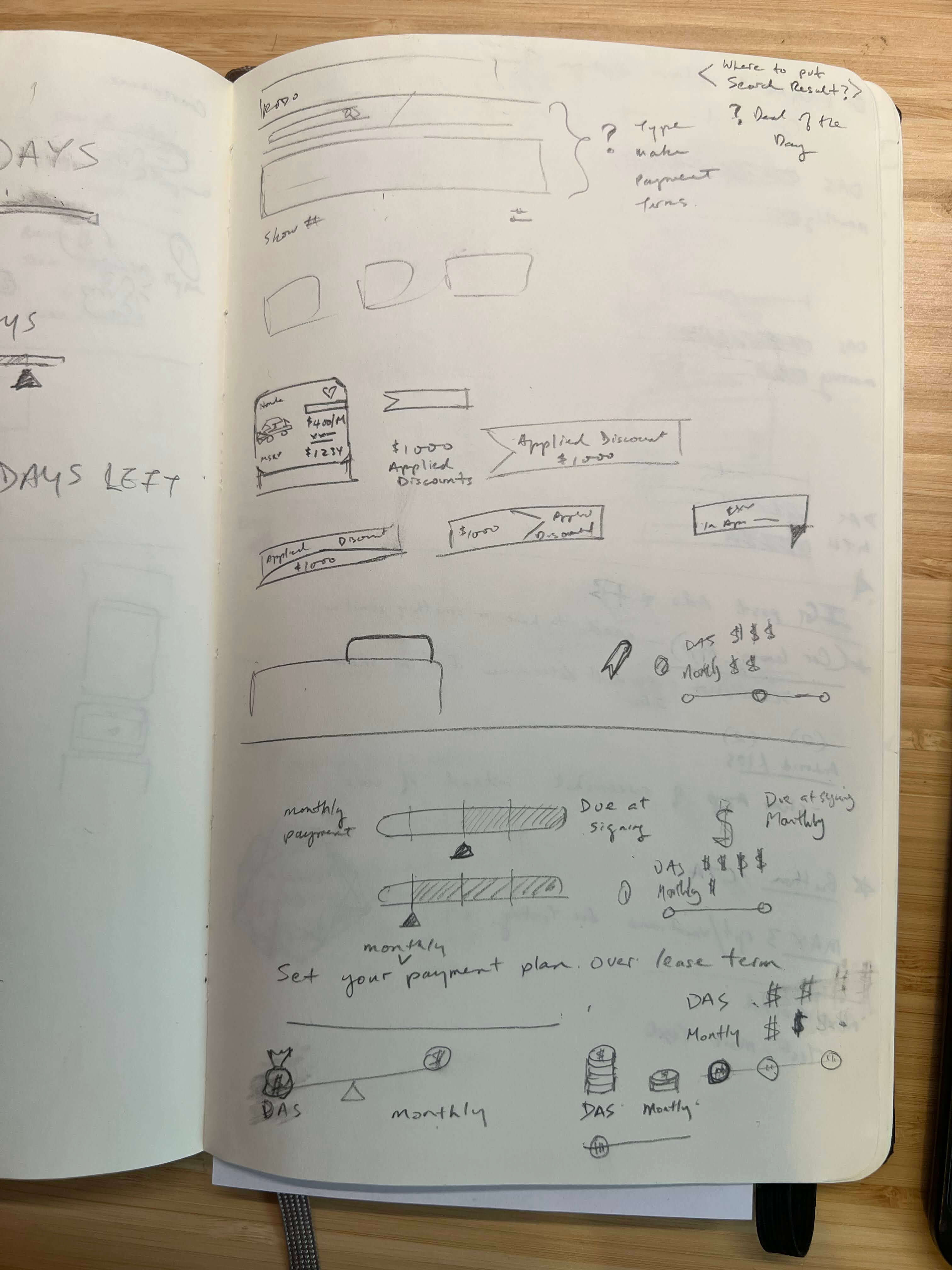
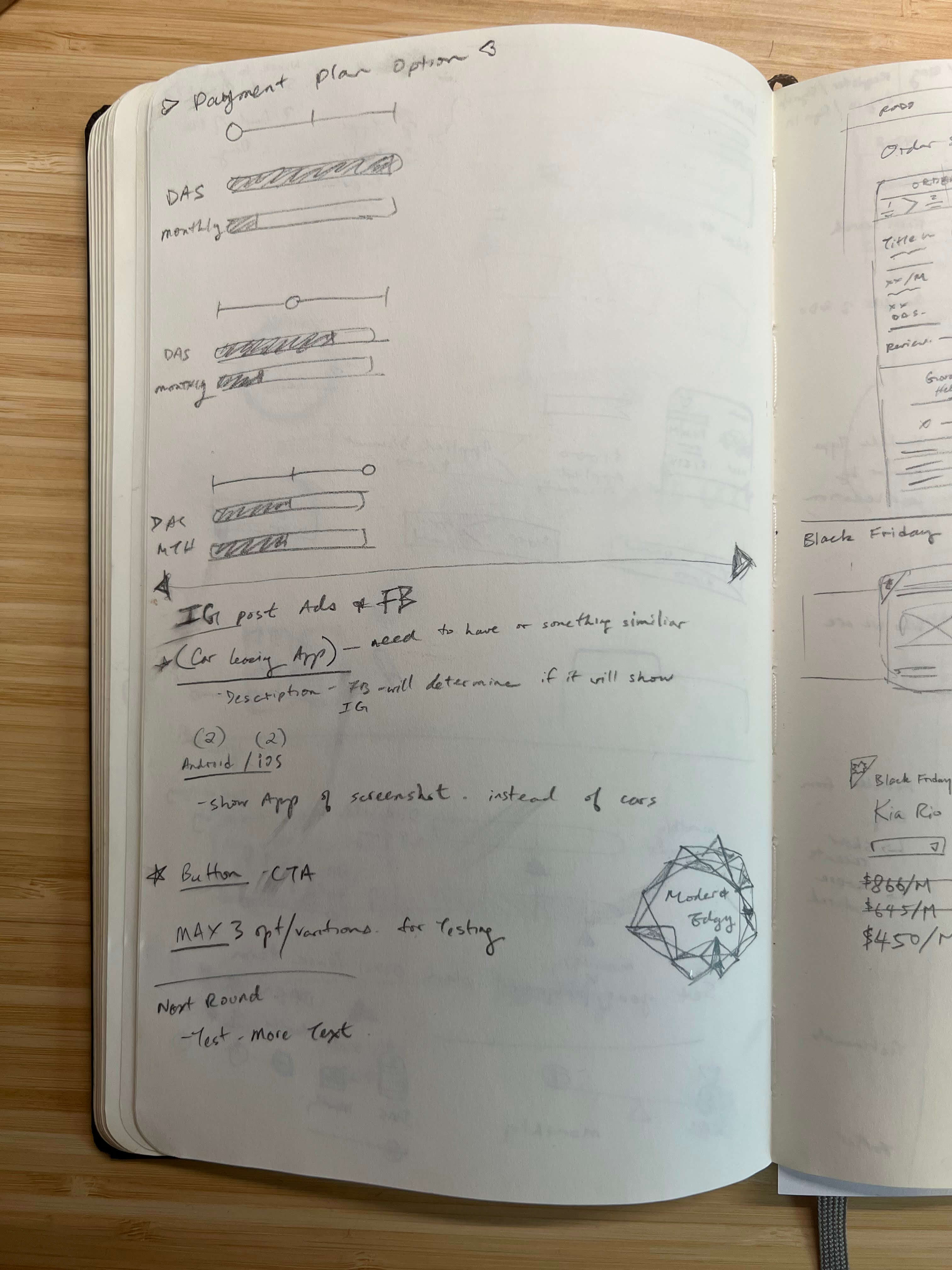
Sketches of Slider Options (Bottom)

Sketches of Slider Options